


- #How to use xnconvert pdf
- #How to use xnconvert update
- #How to use xnconvert software
- #How to use xnconvert series
- #How to use xnconvert download
This is Google’s recommended image format these days, and it’s easy to see why. So I took the same set of raw images and converted them to.

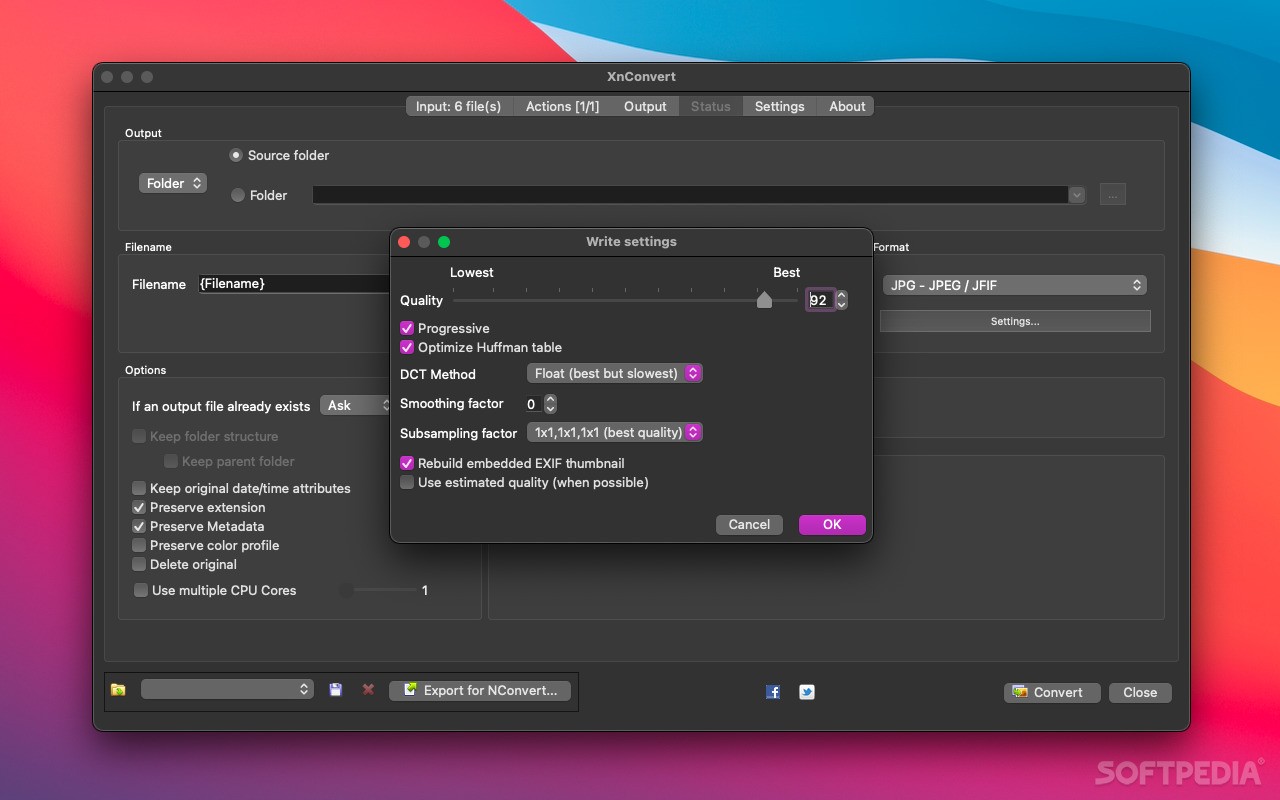
These will be significantly smaller and hopefully faster. But, we can take this even a step further and convert everything to Webp images. I highly recommend XNConvert for image optimization. The average is 0.001085 seconds, which is a little faster than RIOT. However, I don’t expect it will significantly improve load time over the previous 2.3MB of images. Then saved them with the following settings:Īt 2.2MB, this is the smallest we’ve seen yet. This is the tool I use the most because it runs in Windows, Mac, or Linux and does batch processing quickly. Optimized with XNConvert (JPG)įor this test, I optimized the images with XNConvert and used it to optimize the JPEGs. Our average load time is 0.0010877 seconds, which is our fastest yet. This reduces your website’s footprint without sacrificing quality. This is only available in Windows, but it’s an excellent tool I’ve been using for years.Īnd even though I left the quality pretty high at 82%, it shrunk the files down considerably:Īt 2.3MB, that’s quite a bit of savings. Next, I optimized the images with the Radical Image Optimization Tool (RIOT). Not much of a surprise with this file size. Our average load time is 0.001213 seconds, which is a little above the raw files. But most of the time, this creates smaller images.
#How to use xnconvert update
I have no idea why this is and will investigate and update later. It’s 3.3MB, which is more than we started with. I set a quality of 60 and set it to progressive with no metadata. Optimized with Photoshopįor the next set of images, I optimized these with Photoshop. I ran the test ten times and got an average load time of 0.0013495 seconds. Here is the total file size for all images: This is a test with the images straight from Unsplash. I don’t want network latency to affect the results.Ĭurl -s -o /dev/null -w "%\n" -H "Pragma: no-cache" Let’s optimize some images and see the results. I am serving it up with the NPM serve package because it’s a simple HTML server that runs locally. I’m testing load time by creating a simple index.html file in each folder that loads up a table of the images. As a note, I do not change the resolution or color depth of these images, so they are all the same except for the optimizations. We will examine file size and page load time.
#How to use xnconvert download
You can download the files and perform your own tests by downloading this repo. I’ll explain how I tested them and show you the results. In this article, I will show you four ways to optimize your images and the results from each of them. Do you need any more reasons to optimize your images? What We’ll Do It makes your page more accessible in low bandwidth situationsĪll this in exchange for a few minutes of your time.
#How to use xnconvert series
But a series of small changes will lead to a screaming fast website. Image optimization is frequently overlooked because it’s only a small difference and takes some time to do.
#How to use xnconvert software
XnConvert is a very useful application for users who want to use many functions to modify and process images.If your software doesn't have the features you want or the format doesn't support it, we recommend trying XnConvert.You probably aren’t optimizing your images enough. Multifunctional and highly compatible image processing app You can specify format-specific parameters such as image quality, compression level, and interlacing for the output image.
#How to use xnconvert pdf
XnConvert allows you to choose output format from more than 70 output formats, save images in JPEG, PNG, TIFF, BMP, GIF, WebP, JPEG-XR, JPEG-2000, PCX, PDF and TGA formats. In addition to saving converted and processed images to a folder, XnConvert allows you to 'Send to Email', 'Compress to ZIP', 'Send to FTP Server', 'Send to Picasa', and 'Send to Flickr'.You can also save custom file name rules. You can add more than one of the above actions and combine them to do more than one thing at a time.You can preview the before and after changes before processing, so you can create the image you want.


 0 kommentar(er)
0 kommentar(er)
